Product Design
Mantium: Enterprise Secure AI Chat Platform
Project Overview
Mantium set out to create a secure Rich Application Generation (RAG) chat system that enables users to build AI-powered chat applications using their own data—without any coding required. As a Product Designer for this enterprise SaaS generative AI platform, I was responsible for end-to-end product design, from gathering requirements to delivering high-fidelity designs. My focus was on creating a user-centric experience that optimized growth and usability for a security-focused data platform, aligning design efforts with business goals to enhance the overall user experience.
Roles and Responsibilities
End-to-End Product Design: Led the design process, including requirements gathering, wireframing, prototyping, and delivering high-fidelity designs tailored for enterprise users.
Cross-Team Collaboration: Fostered collaboration across a growing international team of 25+ members to execute designs and facilitate smooth technical handoffs.
Project Management: Utilized tools like GitLab, Slack, Loom, and Figma to manage design projects, ensuring requirements were well-documented and vetted with technical teams to meet tight deadlines for weekly releases.
Fast-Paced Startup Environment: Thrived in a dynamic startup and AI industry environment, adapting quickly to evolving needs and challenges.
Research and Conceptualization
We conducted in-depth research targeting enterprise customers seeking secure, AI-enhanced communication platforms. Competitive analysis of leading platforms, including Anthropic, Google, and OpenAI, informed our design strategy. This research ensured that our product not only met user expectations but also exceeded industry standards.
Design Process
Collaborative Design: Leveraged Figma to create prototypes and iterate on designs based on cross-team feedback.
Human-Centric Approach: Prioritized natural and intuitive interactions to make the chat experience feel seamless and user-friendly.
Iterative Refinement: Incorporated feedback from internal reviews and testing, refining the design to align with user needs and technical feasibility.
Implementation and Support
Once the designs were finalized, I collaborated closely with the engineering team to ensure smooth implementation. Prototypes served as reference points, helping to resolve technical challenges and maintain alignment with the original design vision.
Outcomes and Reflections
The RAG chat system launch was a significant milestone, successfully positioning Mantium as a leader in secure, enterprise-grade generative AI solutions. The project demonstrated the power of user-centric design, agile collaboration, and innovative problem-solving in creating a product that met both user needs and business goals.
Key Takeaways
The experience underscored the importance of cross-functional teamwork and adaptability in a rapidly evolving environment. Managing multiple projects under tight deadlines required clear communication and prioritization. Most importantly, the focus on research and iteration ensured that the final product met the needs of enterprise users while aligning with Mantium’s business goals. This project not only expanded my expertise in designing for AI-driven platforms but also reaffirmed the importance of blending technical functionality with intuitive design.
Chat Interface
File Upload
Supporting Content Panel
Supporting Content Panel Expanded
Admin Panel
User Management
Data Management
Tile System
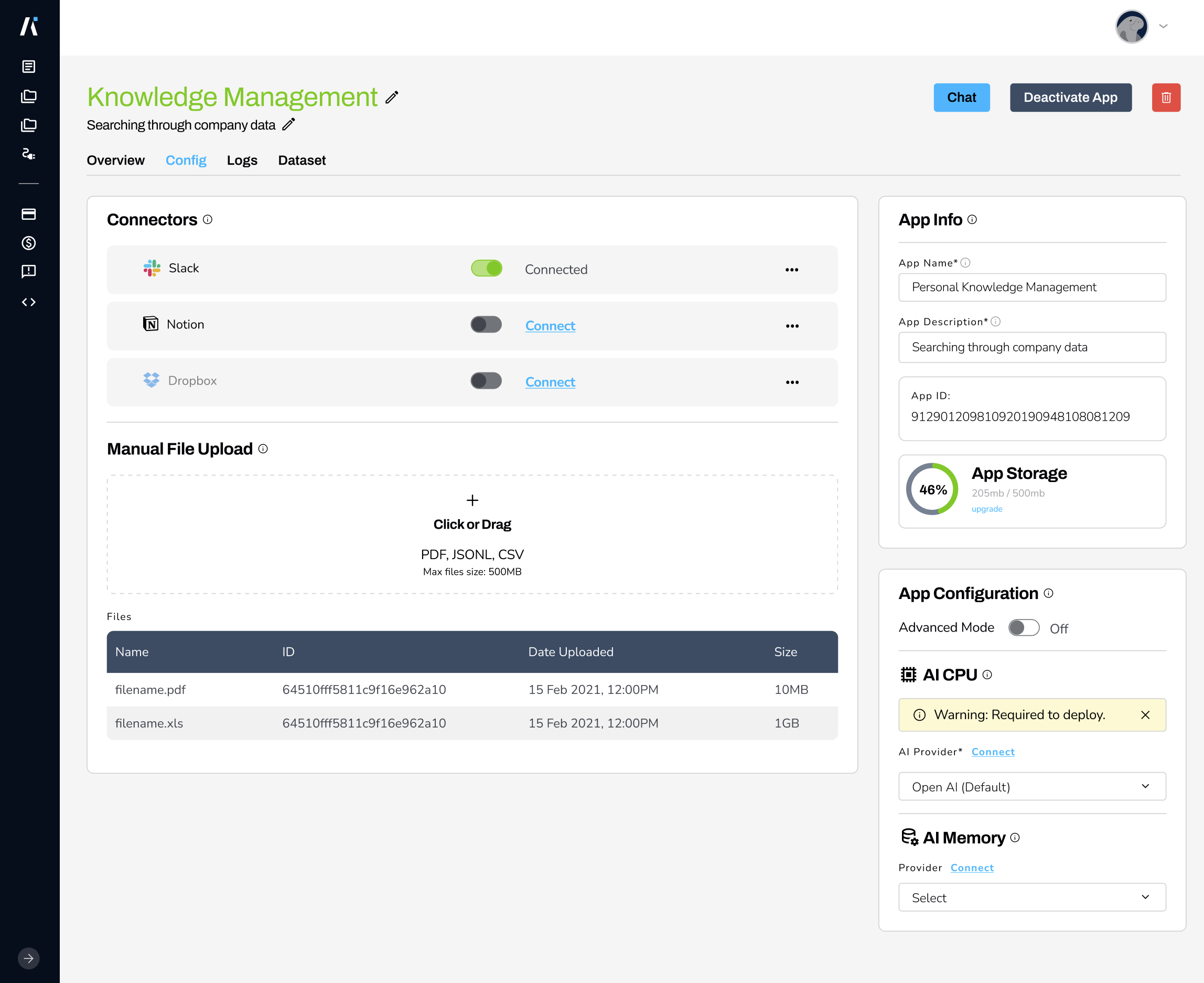
App Builder
Agents / Human in The Loop
Multiplayer Concept
Mantium Design System
Conceptualization